| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 변수
- Visual Studio Code
- jdk
- 생성자
- node.js
- 외래키
- 생성자 네이밍
- 트랜잭션
- DCL
- 기술면접
- javascript
- 네이밍 컨벤션
- 절차지향
- jquery
- GitHub
- 무결성
- jre
- DML
- js
- 깃허브
- 기본키
- Angular.js
- 자바스크립트
- DDL
- 앵귤러
- JPQL
- angular
- json
- VS Code
- V8 자바 스크립트 엔진
- Today
- Total
console.log("연록")
[Angular] Angular 시작하기 - (1) 시작, 상품목록 만들기 본문
Angular 가이드
Angular 가이드
angular.kr
StackBliz에서 진행
(StackBlitz는 브라우저 기반의 개발 환경이기 때문에 웹 브라우저에서 바로 애플리케이션을 생성하고 저장할 수 있으며, 자유롭게 공유 가능)
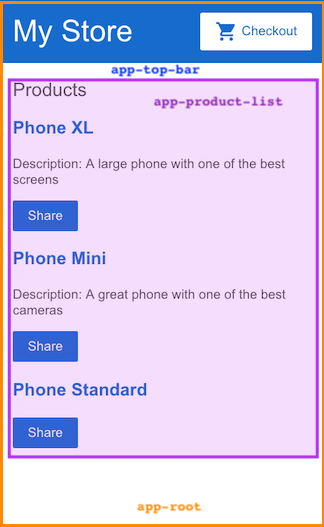
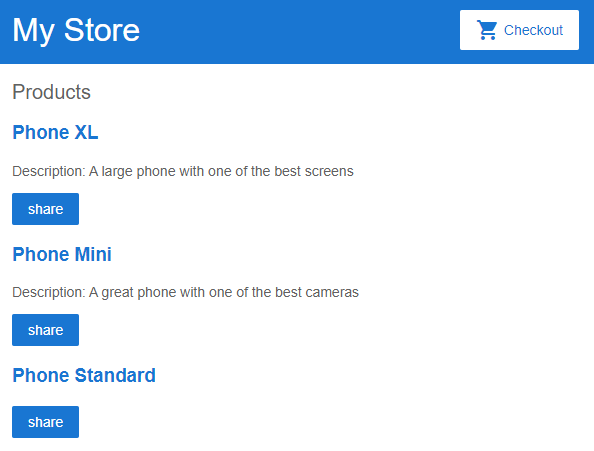
사용할 컴포넌트
- <app-root> : 다른 컴포넌트를 띄울 수 있도록 제일 먼저 로딩되는 컴포넌트
- <app-top-bar> : 온라인 샵의 이름과 주문 버튼을 표시
- <app-product-list> : 상품 목록을 표시
- <app-product-alerts> : 알림을 표시

예제 프로젝트 생성하기
- StackBlitz에 이미 만들어져 있는 프로젝트에 접속
- StackBlitz에 로그인
- 프로젝트를 포크
- 주기적으로 저장

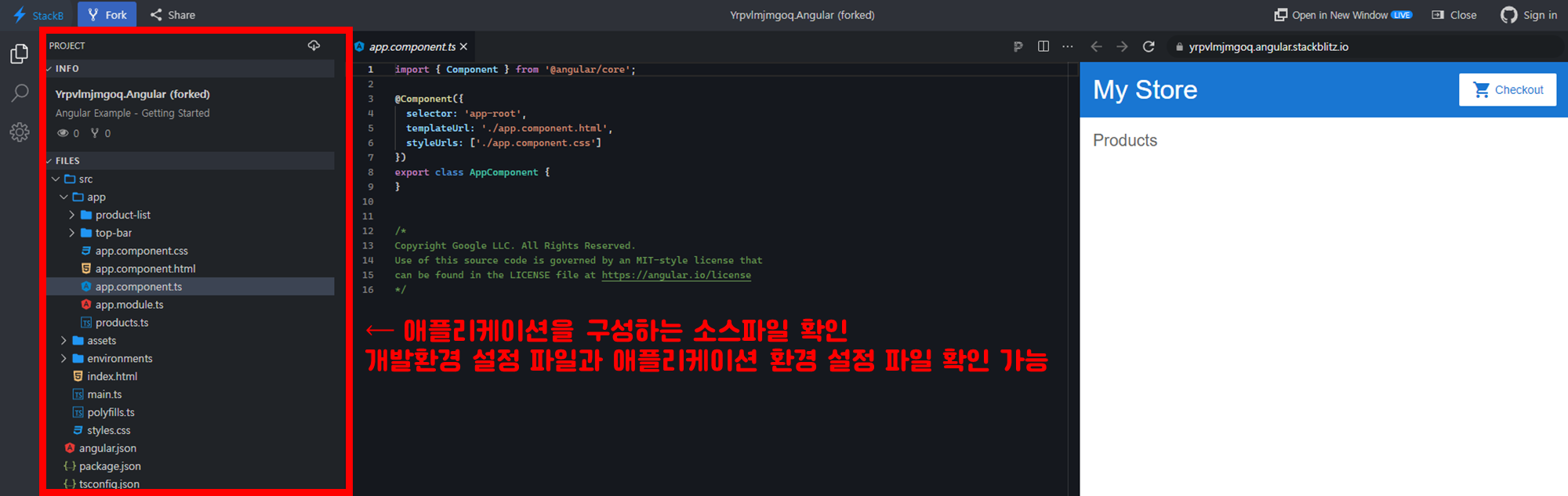
이 튜토리얼을 진행하며 작업할 파일은 src 폴더 안에 있음
상품 목록 생성하기
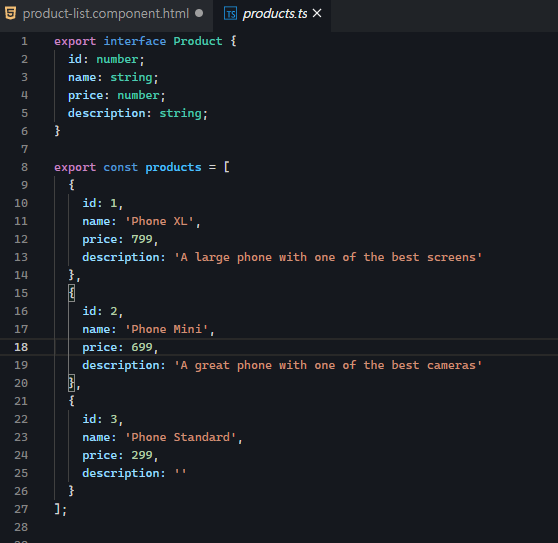
products.ts 안의 상품 데이터

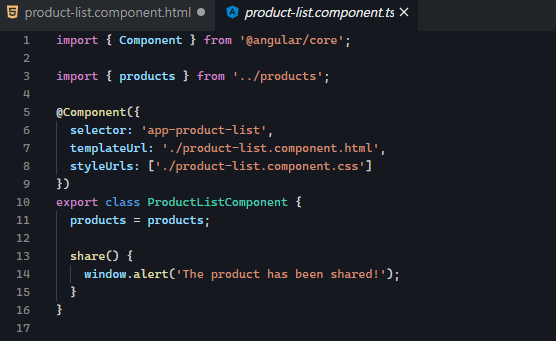
product-list.component.ts 파일에 있는 메서드

사용 예정
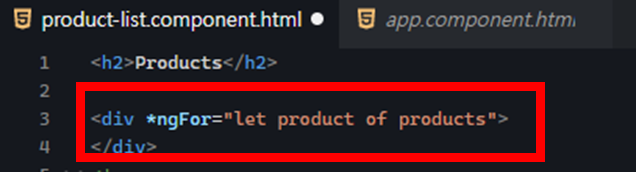
1. product-list 폴더의 템플릿 product-list.component.html 열기
2. <div> 아래 *ngFor를 아래와 같이 추가

*ngFor
collection 안의 아이템들을 각각 템플릿에 렌더링 해주는 구조 디렉티브
구조 디렉티브(Structual Directive)
구조 디렉티브는 엘리먼트를 추가하거나 제거하고, 변형하는 방식으로 DOM 구조를 조작
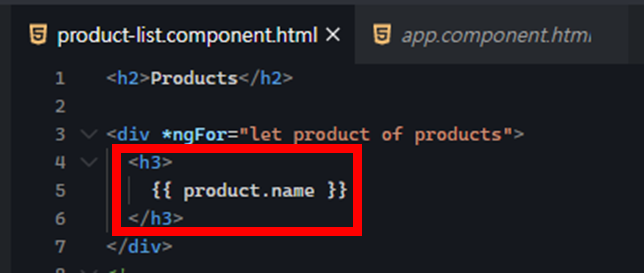
3. <div> 엘리먼트 안에 <h3> 엘리먼트 추가 → 엘리먼트 내용 : {{ product.name }}

{{ product.name }} 이라는 표현은 Angular가 제공하는 문자열 바인딩(interpolation) 문법
바인딩 문법 ( {{ }} )을 사용하면 프로퍼티 값을 문자열로 렌더링 할 수 있음
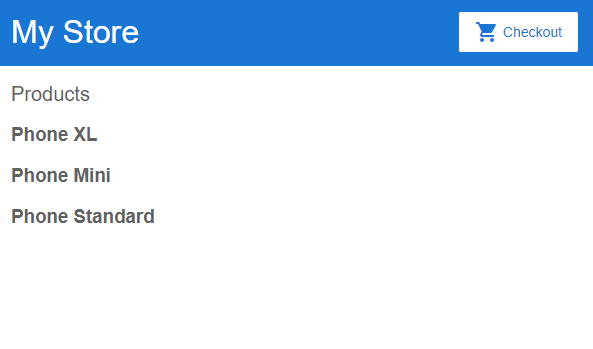
~여기까지 결과~

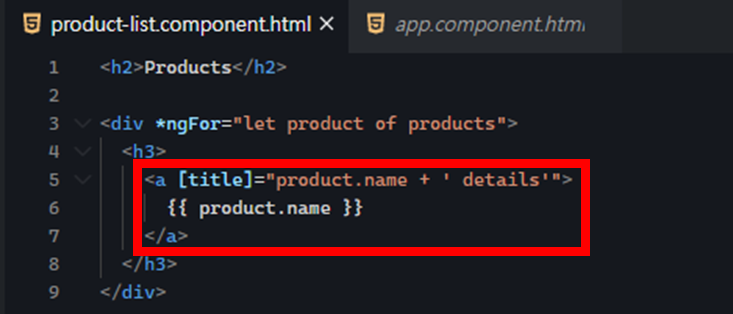
4. 상품의 이름을 클릭했을 때 상세보기 화면으로 전환하기 위해 {{ product.name }}을 <a> 엘리먼트로 감싸기
5. <a> 엘리먼트의 제목을 지정하기 위해 프로퍼티 바인딩 문법 ( [ ] )를 추가

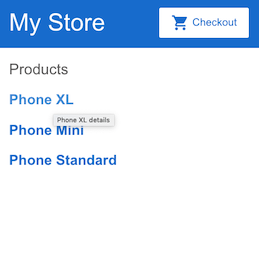
미리보기 패널의 상품 이름에 마우스를 올리면 상품의 이름에 'details'라는 문자열이 붙어서 표시됨

프로퍼티 바인딩 문법( [ ] )을 활용하면 프로퍼티 값을 템플릿 표현식으로 활용할 수 있음
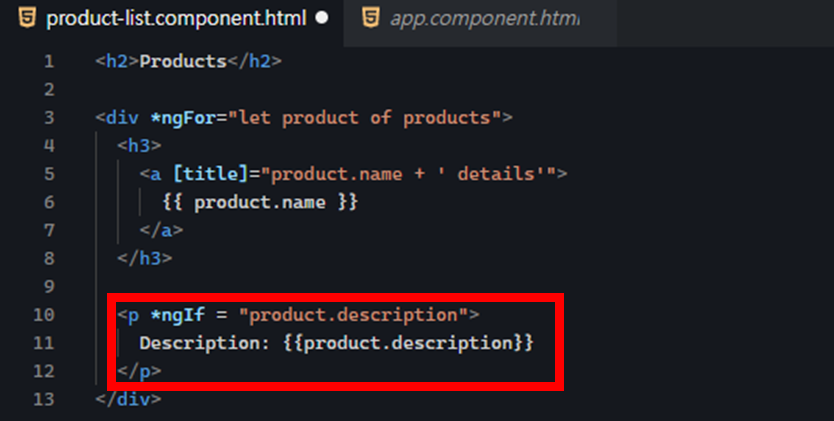
6. 상품 설명 추가
<p> 엘리먼트에 *ngIf 디렉티브를 추가하여 상품 설명이 존재할 때 이 상품의 설명을 DOM에 추가

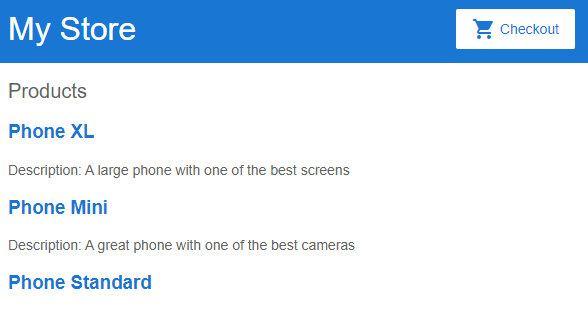
맨 마지막 상품은 상품 설명이 없어 표시되지 않음(프로퍼티가 존재하지 않아 <p> 엘리먼트를 생성하지 않았음)

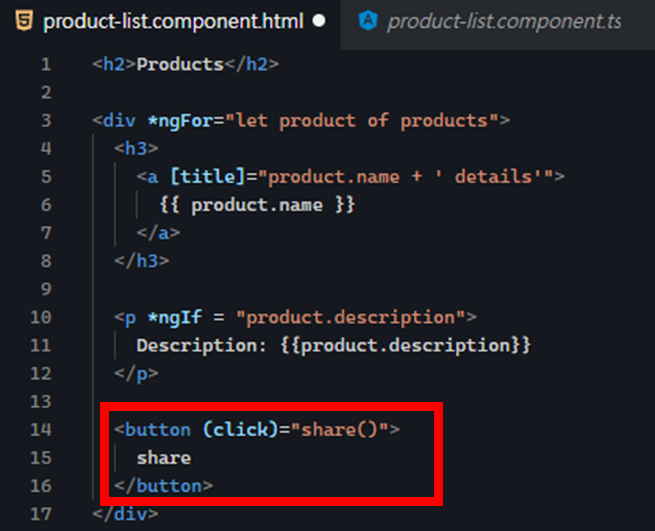
7. 상품 공유를 위한 버튼 추가
버튼의 click 이벤트를 바인딩해서 product-list.component.ts 파일에 정의된 share( ) 메서드와 연결
<button> 엘리먼트에서 발생하는 (click) 이벤트를 감지하려면 이벤트 이름을 소괄호( ( ) )로 감싸면 됨


'bone up > Angular' 카테고리의 다른 글
| [Angular] Angular 시작하기(local ver.) - (0) VSCODE 미리 준비하기 (0) | 2022.03.15 |
|---|---|
| [Angular] Angular 시작하기 - (2) 자식, 부모 컴포넌트에 데이터 전달하기 (0) | 2022.03.15 |
| [Angular] 로컬 개발환경, 워크스페이스 설정하기 (0) | 2022.03.01 |
| [Angular] Angular CLI, 기본 라이브러리(Introduction 2) (0) | 2022.03.01 |
| [Angular] Angular란?(Introduction 1) (0) | 2022.03.01 |



