| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 절차지향
- jdk
- 외래키
- 무결성
- GitHub
- 기술면접
- Angular.js
- jre
- json
- Visual Studio Code
- DCL
- angular
- 트랜잭션
- javascript
- 깃허브
- V8 자바 스크립트 엔진
- 생성자
- VS Code
- 네이밍 컨벤션
- node.js
- DML
- JPQL
- jquery
- 앵귤러
- 생성자 네이밍
- js
- 자바스크립트
- DDL
- 변수
- 기본키
- Today
- Total
console.log("연록")
[변수] 변수 선언 / 변수 호이스팅 / 값의 할당 / 값의 재할당 본문
변수 선언과 변수 호이스팅
변수 선언은 변수를 생성하는 것
→ 값을 저장하기 위한 메모리 공간을 확보하고 확보된 메모리 공간의 주소를 연결해 값을 저장할 수 있게 준비하는 것
→ 변수 선언은 2단계에 걸쳐서 수행
- 선언 단계 : 변수 이름을 등록해 자바스크립트 에진에 변수의 존재 알림
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 undefined를 할당하여 초기화(undefined는 자바스크립트에서 제공하는 원시 타입의 값)
변수 선언시 사용되는 키워드
→ *var, let, const
*var의 단점
블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프 지원 → 의도치 않게 전역변수 선언
var score; //변수 선언
console.log(score); //undefined
만약 console.log(score);를 변수 선언보다 먼저 한다면 참조 에러가 발생할 것 같으나 undefined 출력
console.log(score); //undefined
var score;// 변수 선언문왜냐하면 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에서 먼저 실행되기 때문
자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평가 과정을 거치면서 소스코드 실행을 위한 준비 시작
이때 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문)을 먼저 실행
그리고 소스코드의 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드 한 줄씩 순차적으로 실행
즉, 자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행
→ 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든 변수 참조 가능
변수 호이스팅 : 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 특징
변수에 값 할당
할당 연산자 : =(대입, 저장)
우변의 값을 좌변에 저장
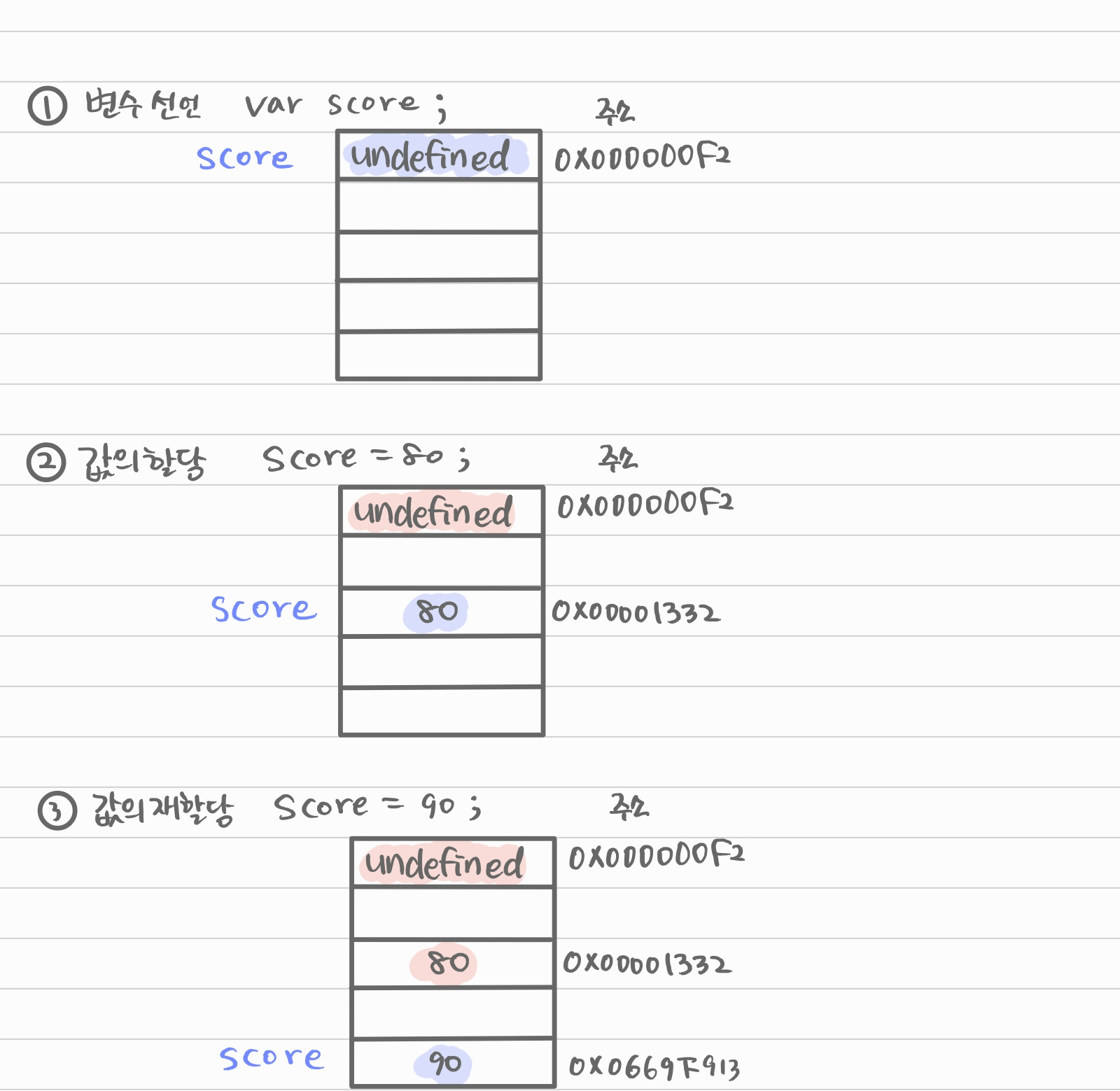
var score; //변수 선언
score = 80; //값의 할당var score = 80; //변수 선언과 값의 할당을 동시에 할 수 있음
변수 선언과 값의 할당의 실행 시점이 다름
변수 선언은 런타임 이전, 값의 할당은 런타임에 실행
console.log(score); //undefined
var score; //① 변수 선언
score = 80; //② 값의 할당
console.log(score); //80
변수 선언(①)은 런타임 이전에 먼저 실행
값의 할당(②)은 런타임에 실행
따라서 score에 할당하는 시점(②)에는 이미 변수 선언이 완료된 상태이며 undefined로 초기화 되어 있음
따라서 score 변수값은 undefined에서 새로 할당한 값인 80으로 변경
console.log(score); //undefined
var score = 80; //변수 선언과 값의 할당
console.log(score); //80
변수의 선언과 값의 할당을 하나의 문장으로 단축 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어 각각 실행
변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장하는 것
console.log(score);
score = 80; //값의 할당
var score; //변수의 선언
console.log(score); //뭐게?
//답은 80. 런타임 전 먼저 변수를 선언하고 런타임에 코드를 하나씩 돌며 score에도 값을 할당값의 재할당
재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것
→ 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것
→ 재할당은 변수에 저장된 값을 다른 값으로 변경 하는 것(그래서 변수)
var score = 80; //변수 선언과 값의 할당
scroe = 90; //값의 재할당
var 키워드로 선언한 변수는 재할당 가능
var 키워드로 선언한 변수는 선언과 동시에 undefined로 초기화 되기 때문에 엄밀히 말하자면 변수에 처음으로 값을 할당하는 것도 사실은 재할당
만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 그건 변수가 아니라 상수(constant)
상수 : 한 번 전해지면 변하지 않는 값
→ 단 한 번만 할당할 수 있는 변수
→ const 키워드가 여기에 속함
score 변수에 값을 재할당
↓ 변수의 값은 이전 값 80에서 재할당한 90으로 변경
새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90 저장
★이전 값 80이 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 재할당 값 90을 새롭게 저장하는 것이 아님★
(처음 값을 할당했을 때와 마찬가지)
현재 score 변수의 값은 90
과거 score의 변수 값이던 undefined와 80은 어떤 변수도 값으로 가지고 있지 않음
→ 어떤 식별자와도 연결되어 있지 않음
→ 아무도 사용하고 있지 않으므로 undefined와 80은 필요 없음
이런 불필요한 값(undefined, 80)들은 *가비지 콜렉터에 의해 메모리에서 자동 해제(언제 해제될 지는 예측 불가)
*가비지 콜렉터(garbage collector)
애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능
메모리 누수를 방지
자바스크립트는 가비지 콜렉터를 내장

'bone up > JavaScript' 카테고리의 다른 글
| [변수] 식별자 네이밍 (0) | 2022.01.21 |
|---|---|
| [변수] 변수란 무엇일까 (0) | 2022.01.19 |
| 자바스크립트 성장의 역사 (0) | 2022.01.17 |


