Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- json
- jdk
- 외래키
- 자바스크립트
- 기술면접
- 기본키
- jquery
- Angular.js
- 무결성
- DDL
- 앵귤러
- VS Code
- JPQL
- angular
- 네이밍 컨벤션
- GitHub
- DML
- 생성자
- V8 자바 스크립트 엔진
- jre
- 깃허브
- javascript
- 트랜잭션
- DCL
- node.js
- 변수
- Visual Studio Code
- 절차지향
- js
- 생성자 네이밍
Archives
- Today
- Total
console.log("연록")
[JavaScript] value 값으로 내림차순 정렬 후 특정 key값 맨 뒤로 보내기 본문
728x90
오늘의 예시 데이터
var data = [
{ "district": "부전제1동", "population": 15552 },
{ "district": "부전제2동", "population": 9947 },
{ "district": "연지동", "population": 20842 },
{ "district": "초읍동", "population": 22431 },
{ "district": "양정제1동", "population": 20540 },
{ "district": "양정제2동", "population": 12976 },
{ "district": "전포제1동", "population": 20927 },
{ "district": "전포제2동", "population": 21101 },
{ "district": "부암제1동", "population": 23009 },
{ "district": "부암제3동", "population": 18011 },
{ "district": "당감제1동", "population": 23900 },
{ "district": "당감제2동", "population": 10333 },
{ "district": "당감제4동", "population": 11757 },
{ "district": "가야제1동", "population": 19989 },
{ "district": "가야제2동", "population": 17199 },
{ "district": "개금제1동", "population": 17202 },
{ "district": "개금제2동", "population": 11357 },
{ "district": "개금제3동", "population": 29547 },
{ "district": "범천제1동", "population": 12046 },
{ "district": "범천제2동", "population": 20709 }
];전과 동일한 데이터ㅎ
이 데이터를 population 순으로 내림차순 정렬하되 district가 '연지동'인 데이터를 맨 앞으로 가져와보자
//population 순으로 내림차순 정렬 후 district가 '연지동'인 값을 맨 앞으로
data.sort((a,b) => (b.district === '연지동') - (a.district === '연지동') || b.population - a.population)
결과

만약 연지동을 맨 뒤로 보내고 싶다면
//population 순으로 내림차순 정렬 후 district가 '연지동'인 값을 맨 뒤로
data.sort((a,b) => (a.district === '연지동') - (b.district === '연지동') || b.population - a.population)
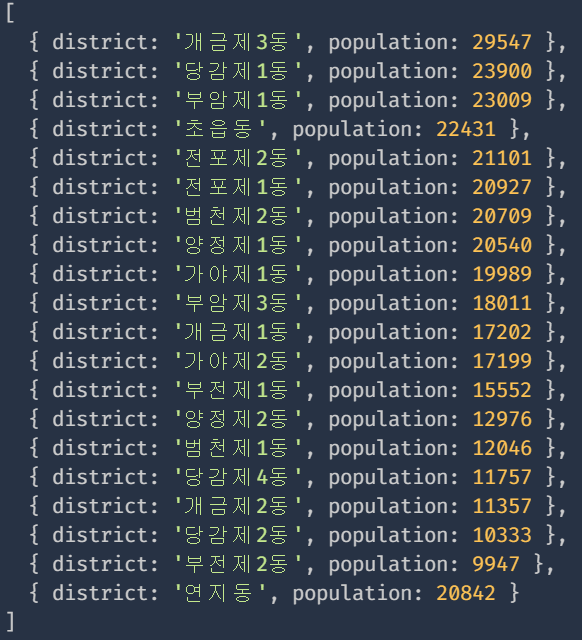
결과

'hone in on > JavaScript' 카테고리의 다른 글
| [JavaScript] 같은 Key를 가진 두 배열 병합하기 (0) | 2022.01.26 |
|---|---|
| [JavaScript] JSON key값 변경하기 (0) | 2022.01.25 |
| [JavaScript] JSON value 값으로 오름차순 정렬, 내림차순 정렬 (0) | 2022.01.24 |



