Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- json
- jre
- javascript
- 앵귤러
- DCL
- jdk
- 자바스크립트
- Angular.js
- VS Code
- 기술면접
- 생성자 네이밍
- 깃허브
- 생성자
- JPQL
- 외래키
- jquery
- angular
- js
- V8 자바 스크립트 엔진
- DDL
- 기본키
- 절차지향
- GitHub
- 변수
- Visual Studio Code
- 네이밍 컨벤션
- node.js
- 무결성
- 트랜잭션
- DML
Archives
- Today
- Total
console.log("연록")
[JavaScript] 같은 Key를 가진 두 배열 병합하기 본문
728x90
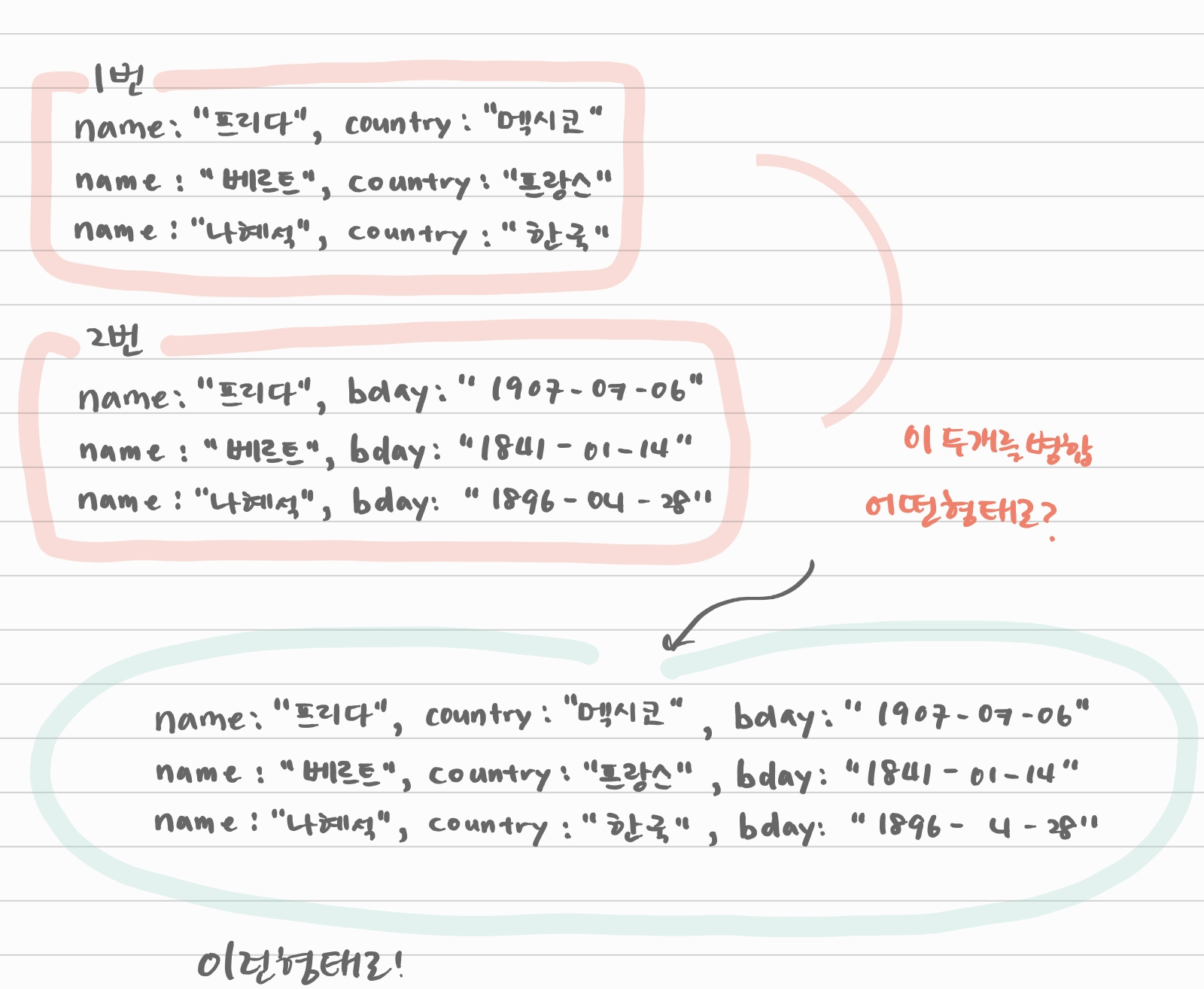
오늘 할 일은 두 배열을 병합하는 것

자 우선 두 개의 데이터 준비
물론 전에 썼던 부산진구 인구 데이터를 사용
//데이터 1
var totPop = [
{ "district": "부전제1동", "population": 15552 },
{ "district": "부전제2동", "population": 9947 },
{ "district": "연지동", "population": 20842 },
{ "district": "초읍동", "population": 22431 },
{ "district": "양정제1동", "population": 20540 },
{ "district": "양정제2동", "population": 12976 },
{ "district": "전포제1동", "population": 20927 },
{ "district": "전포제2동", "population": 21101 },
{ "district": "부암제1동", "population": 23009 },
{ "district": "부암제3동", "population": 18011 },
{ "district": "당감제1동", "population": 23900 },
{ "district": "당감제2동", "population": 10333 },
{ "district": "당감제4동", "population": 11757 },
{ "district": "가야제1동", "population": 19989 },
{ "district": "가야제2동", "population": 17199 },
{ "district": "개금제1동", "population": 17202 },
{ "district": "개금제2동", "population": 11357 },
{ "district": "개금제3동", "population": 29547 },
{ "district": "범천제1동", "population": 12046 },
{ "district": "범천제2동", "population": 20709 }
];
//데이터 2
var fPop = [
{ "district": "부전제1동", "female": 7729 },
{ "district": "부전제2동", "female": 4952 },
{ "district": "연지동", "female": 10998 },
{ "district": "초읍동", "female": 11525 },
{ "district": "양정제1동", "female": 10808 },
{ "district": "양정제2동", "female": 7015 },
{ "district": "전포제1동", "female": 10856 },
{ "district": "전포제2동", "female": 11162 },
{ "district": "부암제1동", "female": 11777 },
{ "district": "부암제3동", "female": 9142 },
{ "district": "당감제1동", "female": 12502 },
{ "district": "당감제2동", "female": 5359 },
{ "district": "당감제4동", "female": 5996 },
{ "district": "가야제1동", "female": 10047 },
{ "district": "가야제2동", "female": 8821 },
{ "district": "개금제1동", "female": 8975 },
{ "district": "개금제2동", "female": 5801 },
{ "district": "개금제3동", "female": 15249 },
{ "district": "범천제1동", "female": 6320 },
{ "district": "범천제2동", "female": 10632 }
];
이 둘을 합치는 코드
var mergedData = [];
mergedData = totPop.map(function (item1) {
var obj = fPop.find(function (item2) {
return item1.district == item2.district;
})
item1.female = obj.female;
return item1;
})
결과값을 출력하면?

짜잔, 잘 합쳐졌다.
설명이 왜 없냐고?
이해를 못 해서^^,, 이해하면 설명 쓰러 옵니다.
map을 몰라서 아쥑^^,,,
'hone in on > JavaScript' 카테고리의 다른 글
| [JavaScript] value 값으로 내림차순 정렬 후 특정 key값 맨 뒤로 보내기 (0) | 2022.02.07 |
|---|---|
| [JavaScript] JSON key값 변경하기 (0) | 2022.01.25 |
| [JavaScript] JSON value 값으로 오름차순 정렬, 내림차순 정렬 (0) | 2022.01.24 |



